Ngày nay, để nâng cao trải nghiệm khách hàng và nâng cao khả năng tiếp cận đối tượng khách hàng tiềm năng, nhiều đơn vị đã lựa chọn chèn thêm nút gọi điện cho website. Vậy làm cách nào để tạo nút gọi điện cho website wordpress nhanh chóng? Xem ngay hướng dẫn chi tiết dưới đây của Biti Hightech nhé!
Table of Contents
Ưu điểm khi tạo nút gọi điện thoại cho website wordpress
Việc tạo nút gọi điện thoại cho website wordpress mang lại nhiều lợi ích cho doanh nghiệp/công ty/ chủ website, cụ thể là:
Giúp khách hàng liên hệ dễ dàng
Lợi ích đầu tiên khi tạp nút gọi điện cho website wordpress đó là giúp khách hàng liên hệ dễ dàng hơn. Theo thống kê, lưu lượng truy cập website bằng điện thoại nhiều hơn so với các thiết bị khác. Việc tạo nút call sẽ giúp khách hàng giải quyết được nhu cầu cần giải đáp thắc mắc ngay tức thì mà không phải chờ đợi phản hồi qua email hay messenger. Từ đó, tăng khả năng tương tác giữa khách hàng và công ty dẫn đến tỷ lệ chốt đơn cũng tăng theo.

Không ảnh hưởng trải nghiệm duyệt web của khách hàng
Ngoài ra, việc tạo nút gọi điện cho website wordpress sẽ không ảnh hưởng đến trải nghiệm duyệt web của người dùng. Một số trang web để dạng pop up gây khó chịu, che mất nội dung làm khách hàng khó chịu. Thay vào đó, bạn chỉ cần chèn nút call nhỏ gọn để có thể giao tiếp với khách hàng kịp.

Hiển thị trên toàn bộ trang, hoặc tùy chọn hiển thị dễ dàng
Nút call sẽ hiển thị trên mọi trang trên website nên dù khách hàng đang ở trang nào, khi cần giải đáp cũng có thể gọi ngay để hỏi nhân viên ngay thời điểm đó. Bên cạnh đó, nút call được tùy chọn hiển thị dễ dàng (ẩn hoặc hiện) giúp cho khách hàng không bị làm phiền khi đang lướt web.

Cách tạo nút gọi điện cho website wordpress nhanh chóng
Có nhiều cách tạo nút gọi điện cho website wordpress, sau đây Biti Hightech giới thiệu một vài cách đơn giản & hiệu quả:
Sử dụng plugin để tạo nút gọi điện cho website
Cách đầu tiên để tạo nút gọi điện cho website wordpress là sử dụng plugin. Nếu bạn không rành về code thì đây là sự lựa chọn thích hợp nhất để chèn nút call trên wordpress. Để cài đặt Plugin, bạn thực hiện theo các bước sau:
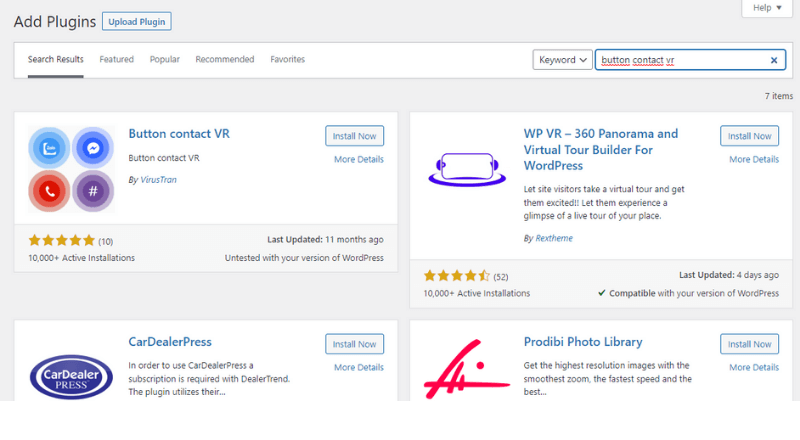
Bước 1: Đăng nhập vào trình quản lý trang web, sau đó đi đến thư viện Plugin → Add new (thêm mới) → tìm kiếm plugin “Button contact VR” → install (cài đặt) & active (kích hoạt).

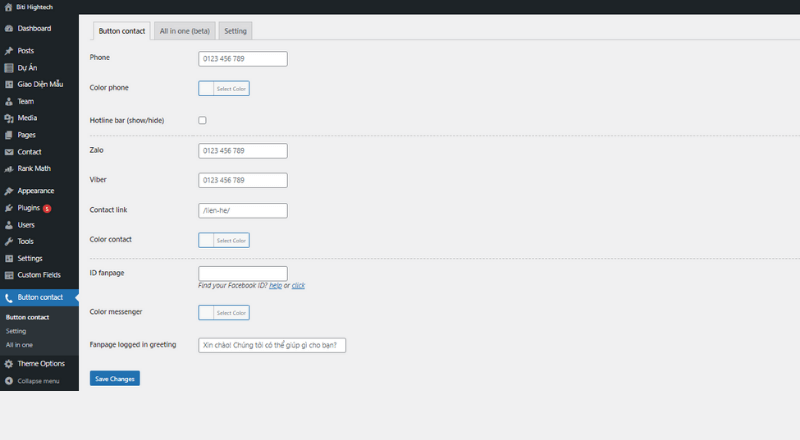
Bước 2: Vào mục Button Contact ở dashboard để cài đặt các thông số, bao gồm:
- Phone (số điện thoại)
- Color phone (màu nút call)
- Position (vị trí: góc trái (left), góc phải (right))
- Contact link (link kết nối với mục nào)
- …

Bước 3: Sau khi điền đầy đủ thông tin cần thiết bạn nhấn → Save changes để hoàn tất quá trình tạo nút gọi điện cho website wordpress.
Sử dụng code html đơn giản:
Cách thứ hai để tạo nút gọi điện cho website wordpress đó là sử dụng code html đơn giản. Cụ thể bạn có thể thêm đoạn code sau đây vào bất cứ vị trí nào mong muốn như headẻ, footer, sidebar,…
<a href=”tel:sdt”> Gọi ngay!</a>
Trong đó, sdt thay bằng hotline của bạn. Ví dụ:
<a href=”tel:0915531379″> Gọi ngay cho Biti Hightech!</a>
Sử dụng code tùy chỉnh trên website
Nếu bạn có sự am hiểu tương đối về code thì có thể dùng đoạn code html và CSS như hình để chèn nút call vào website.
- Chèn đoạn code vào footer của trang web, nhớ thay số điện thoại bằng số điện thoại của chủ website nhé!
- Sau đó, bạn chèn đoạn CSS vào file style.css trong theme. Nếu biết về CSS bạn có thể sửa lại màu sắc, kích thước cho phù hợp.
Chèn Code vào Footer:
<div class=”hotline-phone-ring-wrap”>
<div class=”hotline-phone-ring”>
<div class=”hotline-phone-ring-circle”></div>
<div class=”hotline-phone-ring-circle-fill”></div>
<div class=”hotline-phone-ring-img-circle”>
<a href=”tel:0987654321″ class=”pps-btn-img”>
<img src=”https://bitihightech.com/wp-content/uploads/2019/05/icon-call-nh.png” alt=”Gọi điện thoại” width=”50″>
</a>
</div>
</div>
<div class=”hotline-bar”>
<a href=”tel:0987654321″>
<span class=”text-hotline”>0987.654.321</span>
</a>
</div>
</div>
Thêm CSS vào file Style.css
.hotline-phone-ring-wrap {
position: fixed;
bottom: 0;
left: 0;
z-index: 999999;
}
.hotline-phone-ring {
position: relative;
visibility: visible;
background-color: transparent;
width: 110px;
height: 110px;
cursor: pointer;
z-index: 11;
-webkit-backface-visibility: hidden;
-webkit-transform: translateZ(0);
transition: visibility .5s;
left: 0;
bottom: 0;
display: block;
}
.hotline-phone-ring-circle {
width: 85px;
height: 85px;
top: 10px;
left: 10px;
position: absolute;
background-color: transparent;
border-radius: 100%;
border: 2px solid #e60808;
-webkit-animation: phonering-alo-circle-anim 1.2s infinite ease-in-out;
animation: phonering-alo-circle-anim 1.2s infinite ease-in-out;
transition: all .5s;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
opacity: 0.5;
}
.hotline-phone-ring-circle-fill {
width: 55px;
height: 55px;
top: 25px;
left: 25px;
position: absolute;
background-color: rgba(230, 8, 8, 0.7);
border-radius: 100%;
border: 2px solid transparent;
-webkit-animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out;
animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out;
transition: all .5s;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.hotline-phone-ring-img-circle {
background-color: #e60808;
width: 33px;
height: 33px;
top: 37px;
left: 37px;
position: absolute;
background-size: 20px;
border-radius: 100%;
border: 2px solid transparent;
-webkit-animation: phonering-alo-circle-img-anim 1s infinite ease-in-out;
animation: phonering-alo-circle-img-anim 1s infinite ease-in-out;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
align-items: center;
justify-content: center;
}
.hotline-phone-ring-img-circle .pps-btn-img {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.hotline-phone-ring-img-circle .pps-btn-img img {
width: 20px;
height: 20px;
}
.hotline-bar {
position: absolute;
background: rgba(230, 8, 8, 0.75);
height: 40px;
width: 180px;
line-height: 40px;
border-radius: 3px;
padding: 0 10px;
background-size: 100%;
cursor: pointer;
transition: all 0.8s;
-webkit-transition: all 0.8s;
z-index: 9;
box-shadow: 0 14px 28px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.1);
border-radius: 50px !important;
/* width: 175px !important; */
left: 33px;
bottom: 37px;
}
.hotline-bar > a {
color: #fff;
text-decoration: none;
font-size: 15px;
font-weight: bold;
text-indent: 50px;
display: block;
letter-spacing: 1px;
line-height: 40px;
font-family: Arial;
}
.hotline-bar > a:hover,
.hotline-bar > a:active {
color: #fff;
}
@-webkit-keyframes phonering-alo-circle-anim {
0% {
-webkit-transform: rotate(0) scale(0.5) skew(1deg);
-webkit-opacity: 0.1;
}
30% {
-webkit-transform: rotate(0) scale(0.7) skew(1deg);
-webkit-opacity: 0.5;
}
100% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
-webkit-opacity: 0.1;
}
}
@-webkit-keyframes phonering-alo-circle-fill-anim {
0% {
-webkit-transform: rotate(0) scale(0.7) skew(1deg);
opacity: 0.6;
}
50% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
opacity: 0.6;
}
100% {
-webkit-transform: rotate(0) scale(0.7) skew(1deg);
opacity: 0.6;
}
}
@-webkit-keyframes phonering-alo-circle-img-anim {
0% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
}
10% {
-webkit-transform: rotate(-25deg) scale(1) skew(1deg);
}
20% {
-webkit-transform: rotate(25deg) scale(1) skew(1deg);
}
30% {
-webkit-transform: rotate(-25deg) scale(1) skew(1deg);
}
40% {
-webkit-transform: rotate(25deg) scale(1) skew(1deg);
}
50% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
}
100% {
-webkit-transform: rotate(0) scale(1) skew(1deg);
}
}
@media (max-width: 768px) {
.hotline-bar {
display: none;
}
}
Khi truy cập một số website bạn có thể thấy các nút gọi nằm ngay trên menu giúp khách hàng dễ dàng click gọi điện. Để làm được điều đó, bạn làm theo các bước sau đây:
Bước 1: Truy cập Appearance -> Chọn Menus

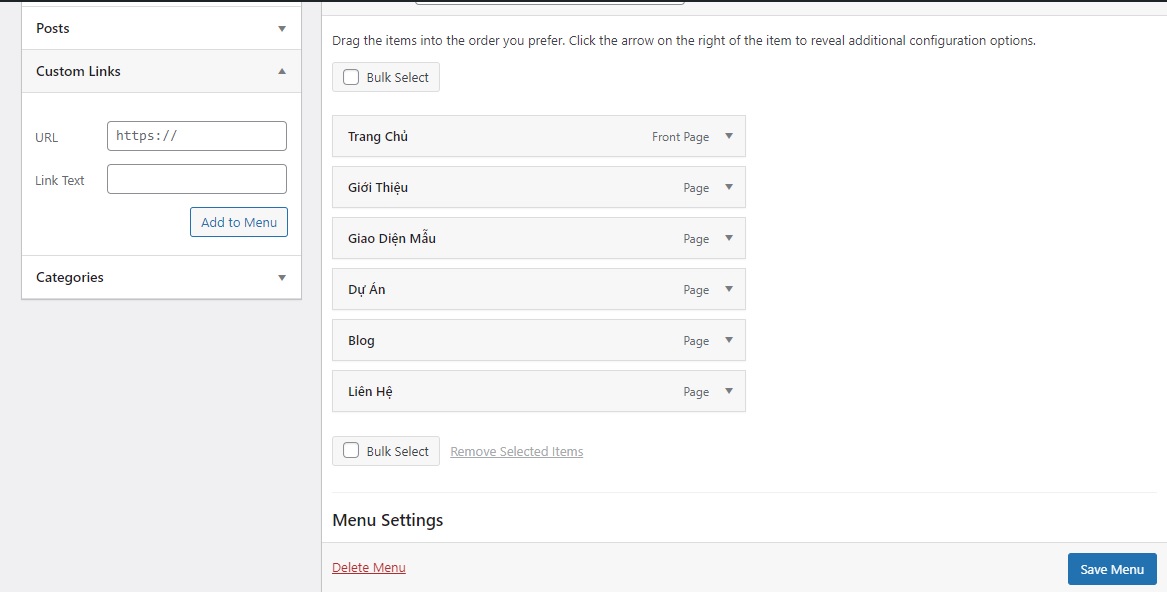
Bước 2: Chọn Custom Link
- Tại ô Url gõ: tel:0915531379 (nhớ thay lại sdt của bạn)
- Tại ô Link Text: Gọi Ngay
Tiếp đến sẽ CSS cho nút này để trông đẹp, bắt mắt hơn.
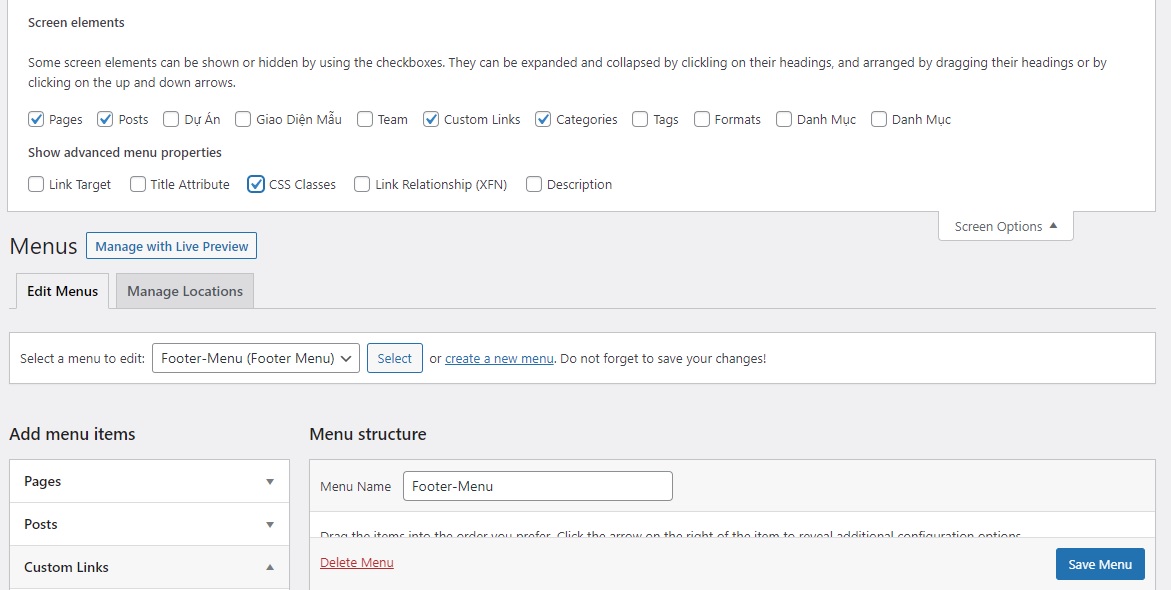
Bước 3: Tại giao diện tạo Menu -> Bấm Screen Options -> Tick chọn ô CSS Classes

Sau khi bật CSS Classes lên, bạn click vào Custom Link vừa tạo sẽ xuất hiện một trường có tên là CSS Classes (optional) => Gõ call-biti
Bước 4: Truy cập Appearance -> Customize -> Additional CSS và thêm đoạn mã sau:
.call-biti a{
color:#fff !important;
background-color:#333 !important;
}
Dịch vụ thiết kế website Biti Hightech đầy đủ tính năng gọi điện cho website
Tạo nút gọi điện cho website wordpress mang lại nhiều lợi ích cho doanh nghiệp. Tuy nhiên, không phải ai cũng có thể tự mình thực hiện các thao tác đòi hỏi có một chút am hiểu và kỹ thuật như vậy.

Chính vì thế, nếu bạn muốn thiết kế website có đầy đủ các tính năng gọi điện có thể sử dụng dịch vụ của Biti Hightech. Chúng tôi là đơn vị có kinh nghiệm nhiều năm trong lĩnh vực công nghệ thông tin & truyền thông.
Với đội ngũ nhân viên giỏi, nhiệt tình & dịch vụ trọn gói, Biti Hightech tự tin thiết kế website chuyên nghiệp, được đánh giá cao trên Google giúp bạn thành công thu hút khách hàng.
Liên hệ ngay với Biti để được tư vấn và báo giá bạn nhé!
Thông tin liên Hệ
Địa chỉ: 156 Mẹ Thứ, Hòa Xuân, Cẩm Lệ, Đà Nẵng
Điện thoại: 091.553.1379
Mail: baonguyen@biti.vn
>>>Xem thêm:














